标签 - 设计
本文介绍五种心理学理论及其设计应用,希望能够帮助你对设计中如何使用心理学有一个新的认识。
一、双重编码理论(Dual-Coding Theory)
双重编码理论是由加拿大心理学家佩维奥在20世纪60年代末、70年代初提出的知识认知表征理论。
这一理论认为,对现实存在的言语和非言语两大类信息,人发展了相应的两个存储系统——言语系统和意象系统。前者专门编码、组织言语信息,后者则处理有关非言语的物体和事件的信息,形成事物的心理意象。
佩维奥认为,言语系统和意象系统既相互独立,又相互联结。意象系统以整体的、同步的方式组织信息,言语系统则是按序列的、离散的方式组织信息,反映出听说言语时所包括的听觉运动系统的时间特征。(解释来自https://www.pmume.com/view/n5b0h.shtml)我们可以用以下的图片来理解这个理论。
这个理论简单来说就是人们通过语言联想和视觉图像来促进学习和记忆新的知识,当图像和文字搭配使用时,人们能够更快地回忆信息并更快地学习。这个理论的运用非常广泛,从我们使用的软件产品中可以发现几乎每个产品都使用了这个理论。
花一秒钟时间浏览手机,你会发现许多文字信息会与图像/图标搭配呈现。有人可能会说这是从视觉上让整个界面更加美观,但实际上,这正是用了双重编码理论,让用户更容易理解和记忆。
让我们看一下上面的例子。
左图是领英鼓励用户加入Recruiter Lite功能的屏幕截图,领英通过在每个功能旁边添加图标来使用双重编码理论。
通过实施这种模式,人们可以分解每个功能,这有助于更快地掌握信息并在他们的记忆中留下印记。因此,这有助于促进和影响人们按下激活按钮。
让我们再看一下右侧的屏幕截图。
右图与左图文字信息相同,但没有任何图标。很明显,当用户查看此布局时,很难掌握每个功能的重要性。坦白地说,用户可能只是浏览一遍,然后退出页面,因为对他来说这只是一堆文字。
因此,作为设计师,记住当我们显示有价值的信息时,有效地传达信息至关重要。
如果做得正确,人们将能够更快地理解该消息,因为它将简化易学性,使产品受益并补充布局。
二、冯·雷斯托夫效应
该理论也称为隔离效应,它指出人们能够识别和记住与一组相似元素不同的元素。
如下如所示,看看下面的图片,你首先会注意到什么?一定是中间的图形是吧?
这就是冯·雷斯托夫效应,这种非自愿理论在设计中经常使用,设计师设计的产品会影响最终用户的发展方向。
注
本文梳理了手机键盘里的要点、细节点,日后遇到有涉及到键盘输入的地方,可以有更多的思路去解决各种产品/设计问题。
手机键盘,可以干嘛??无疑是打字、信息输入,也是用户体验产品最常用、最直接的方式之一。
我们每天都在使用键盘,但是偶尔会遇到一些体验上的不足,如键盘挡住操作入口、很难控制键盘光标的移动……
所以今天想梳理一下手机键盘里的要点、细节点,日后遇到有涉及到键盘输入的地方,可以有更多的思路去解决各种产品/设计问题。
目录:
- 键盘与命令类型
- 设计要点
- 有意思的键盘交
Part1:键盘与命令类型
先简单说下键盘与命令词类型(想看设计要点,可直接滑到Part2部分),对键盘有个全局的认识,方便在工作中知道每种键盘的用途。
1. 键盘类型
从技术角度上看,市面上所有的键盘产品可分为:系统键盘(手机默认键盘)、第三方键盘(功能丰富,输入效率高)、自定义键盘(安全性高,有一定开发成本)。
从可提供类型看上,iOS一共提供了12种的键盘类型,其中8种是常用的:默认(中英)键盘、邮件键盘、字符与数字键盘、带小数点的数字键盘、存数字键盘、拨号键盘、网址键盘、外国产品键盘(如Twitter、Instagram)
剩下的4种则是这些,但我实在看不出这些键盘和默认(中英)键盘有何区别,因此将这4种独立展示:
而Android系统键盘只提供了9种,但大部分和iOS的键盘类型一样。因此需要我们在交互稿中,标明对应的键盘类型。
2. 命令词类型
而键盘命令词的类型上,iOS提供的也很丰富,多达11种。
而安卓则少些,但基本能覆盖所有场景了。
3. H5里的插件
iOS自带有“上一项”和“下一项”的键盘插件,因而在一些H5表单中可以灵活选择上/下一个文本框或选择器。而Android在H5是没有“下一项”命令的(无论第三方还是系统键盘)。因而在H5页面中的表单中,往往需要提供一个外部插件来辅助用户输入。
Part2:设计要点
盘点了键盘与命令词类型后,接下来梳理一些设计要点,避免今后工作中踩坑,完善产品设计细节。
1.“删除”不完全是“清空”
键盘上的‘删除’按钮可以逐一删除输入结果,界面上的’清除‘icon也能做到。但二者间在特定的技术环境下,会存在交互上的差异。
一个典型的例子就是:UC浏览器的翻译器。
在已有翻译结果的情况下,点击键盘上的‘删除’按钮,只能删除文本框里的内容,对底下的翻译结果并无影响。
而点击界面上的“清空”icon,能同时清
想要你的设计有亮点,你需要“记录”。本文作者梳理了自己记录的趣设计整合,对其中的亮点进行解读,与大家分享。
大家是否有过这样的经历,老板天天催稿,辛辛苦苦通宵加班做的界面“被骂是垃圾”、“界面大平了”、“和竞品太像了”、“界面没亮点”,这段时间出现严重的自我怀疑,“我真的是做设计的料吗?“
首先我们应该相信能做好设计,对于界面没有亮点该怎么办呢?
方法其实很简单,只需要我们在平时养成“玩APP”的习惯,将产品中一些功能、交互、视觉亮点都记录下来,同时描述他的操作方式、作用,我们为什么觉得好。
通过这样的分析和总结,当你“玩”的APP达到一定量时,你发现你的设计水平也上了一个台阶,界面设计也变得越来越丰富,交互方式越来越新颖了,加班的时间也少了……
具体该如何记录呢,下面我将近几个月记录的趣设计整合到一起和大家进行分享,当你做界面不知如何设计时,看看这些趣设计也许会给你带来灵感。
01 乐动力 滑块调节
设置身高和体重时,分别采用竖向和横向标尺进行调节,让设置更加直观易操作,适用于一定范围内选定一个参数的场景,例如设置投资金额、地图距离等。
02 小猿口算 拍照检查作业
使用拍照检查,系统会自动帮你检查作业,并给出检查结果,同时对于做错的题目还给出了解析,妈妈再也不用担心给孩子辅导作业了~,目前该功能在教育APP中比较常见。
当然做记录是为了能够举一反三,这个功能一定是可以应用到其他行业,其他类型的APP中;
因此我就在想这个功能是否可以用在医疗类APP中,通过拍照检查体检单,系统自动分析并给出检查结果和相应的建议,这样的功能作为一个辅助检查窗口,可以解决等待医生宣布病情的那种忐忑情绪。
03 链家 一问多答
链家这个功能出现简直大爱,以前每次使用咨询时都需要手动一个人的去问,同时还需要跳转到消息界面,效率极低,哪怕我只是问一个首付多少时也需要一个人一个人的问,现在我们只需提一个问题,就可以得到多位经纪人反馈,大大的降低用户咨询成本。
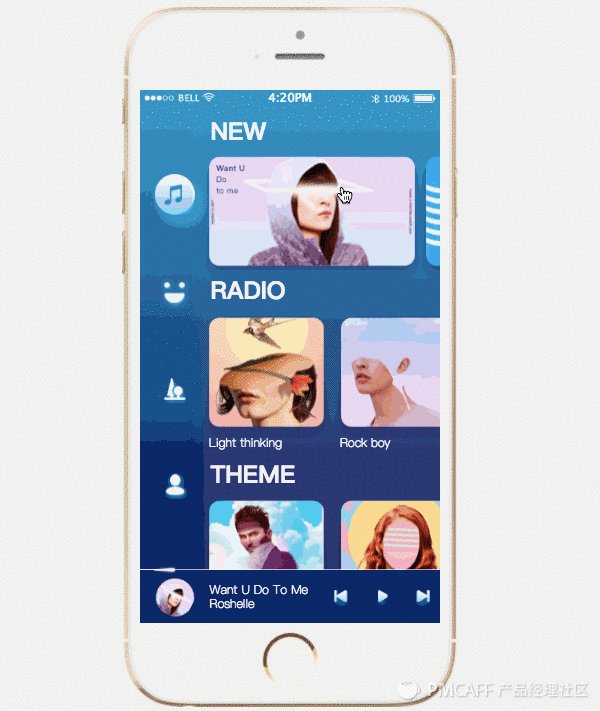
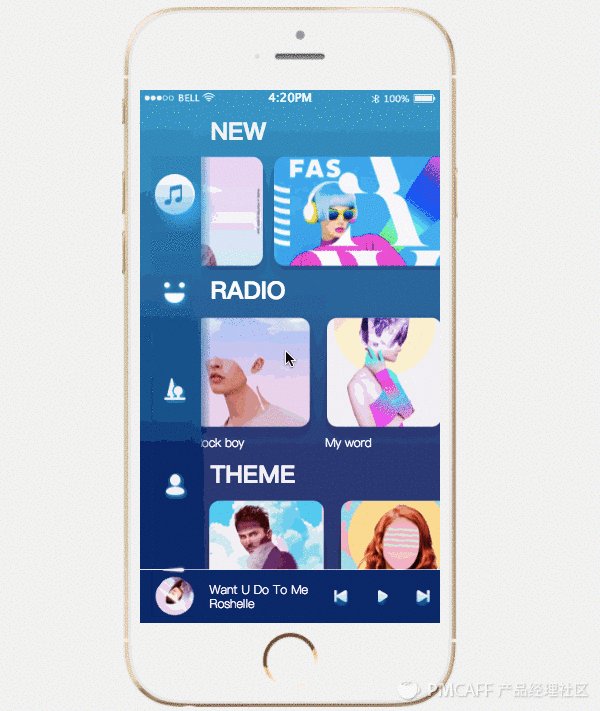
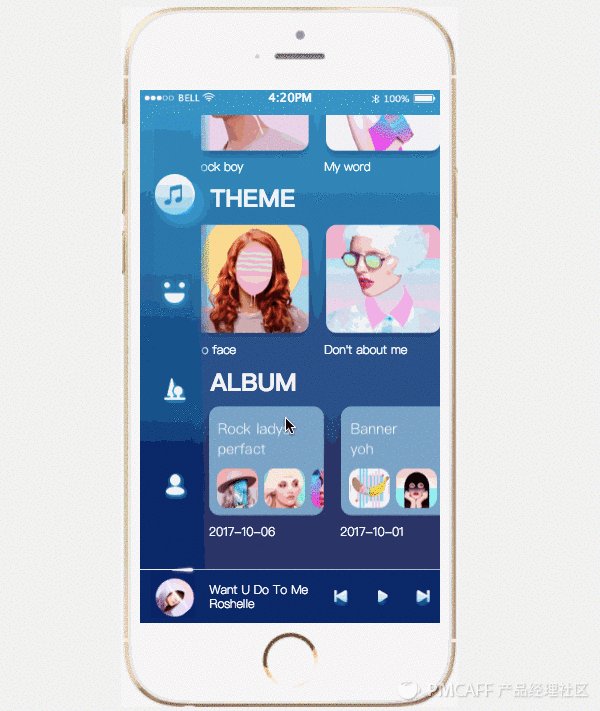
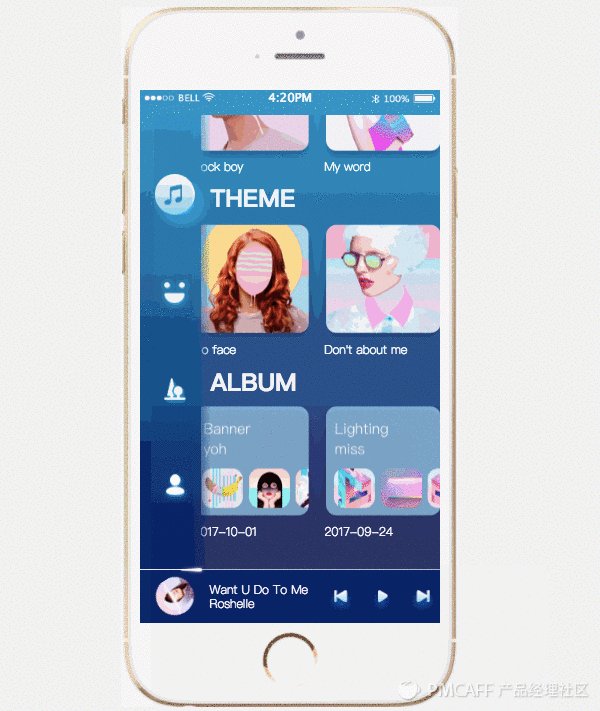
04 MOO音乐 滑动切换
滑动唱片,可快速切换音乐。同时也可快速点击播放和暂停按钮。MOO音乐推荐大家可以下载来玩玩,相比传统的音乐APP,它有很不一样的视觉、交互体验。
05 好搭盒子 虚拟人物搭配
进入APP可根据身高体重三围,捏一个和你身材很像的人,你在逛衣服的时候可以直观的看到上身效果,以及你看中衣服的相关搭配。
这个功能其实更多的是产品层面规划的内容,同时还需
年末将至,各家公司都陆续展开了年会的策划与部署,那么如何做出一场别具一格的年会呢?如何利用服务设计思维让年会设计锦上添花呢?本文将为你带来思考与启发。
又到年底,你们公司开始准备年会了吗?
作为公司专职的海外业务先锋团队和对外展示的重要窗口,国际业务部年会的亮点是人脸识别签到。产品需求是:签到系统分场内和场外两端,场外用摄像头捕捉头像,场内点亮照片墙。
一、方案创意策划:打造智能化、场景化、情感化的流程体验
拿到需求,第一个想法是签到点亮IBG照片墙,这里有一张友商的年会照片,大概就是这个样子,可以说方案相当清楚,直截了当。然后我们可以做得更优雅一点,照片墙是IBG形状,中间是心形,象征部门团结一心,共创辉煌。看上去还不错的方案,但这样就够了吗?
“如果不做得特别一点,我们就不如不做”
国际业务部一直秉承开拓和创新精神,所以设计侧打算重新进行方案的策划,打造一个完整的签到流程体验。
创意发散阶段我们采用头脑风暴的方法,经过脑暴我们得出了IBG的关键词:国际化、科技感。
至此,我们确定了大致的体验场景:
外场是签到登舱的过程;老板是船长可以讲欢迎登舱和新年寄语;内场就是飞船内部,每一位宇航员登舱后头像在失重环境下漂浮;签到完毕,老板上台宣布晚会开始,飞船发射,飞向浩瀚宇宙。我们将团队拓展海外市场的探索精神融入到了象征征战星辰大海的宇宙主题之中,在设计方面从线上到线下形成统一的场景化设计,情感化的体验传递贯穿整个流程。
二、系统界面设计
系统分为两个界面:会场外为扫描识别端,会场内为签到成功展示端。
场外扫描识别端:构建飞船登舱口体验场景
通过摄像头读取实时画面,后台与人脸库做匹配,匹配识别成功后展示RTX头像和姓名,同时老板作为captain的形象出现欢迎各位宇航员登舱,并送上新年寄语,语音和文字同步播放。
页面交互围绕签到的主任务场景,通过扫描动作和结果展示,传递给用户任务成功;通过老板阅读真实的姓名和祝福语赋予系统情感化和温度,打造智能化和人性化的体验。页面元素突出科技感与真实性。具体交互设计如下:
方案优化:
由于图像传输的网络延时,造成用户看到的画面显示与实际动作不同步,体验较差。故方案优化为用另一台显示器实时显示摄像头画面,电视显示识别结果。
考虑到美观性以及分屏显示可能会给用户带来理解上的困惑,经过多方衡量,最终方案是把电脑显示器去掉。
场内签到展示端:构建飞船舱内体验场景
场内端为LED大屏
组件库最大的价值在于提升整个团队的产研效率,使设计质量得以保障的同时提升产品整体的用户体验。
产品:这次需求很简单,对比上期只有字段和操作项的差异,把上次的稿子直接复制一下应该不用很多时间吧?
交互:上次你是不是做过高级筛选组合?我这期需求要用到,你把那部分稿子发给我用用吧。
研发:这个组件我在其他模块里看到过已有样式,这次为啥用不一样的?不然又要重复开发呀,能不能给统一下。
视觉:同一个按钮在不同的模块颜色不一样诶,这次要和哪个模块一致啊?
…
通过以上对话不难看出,在整个互联网产品设计到研发的过程中,最常出现在需求沟通与研发过程中由于缺少统一的规范和标准化体系来指导实践,导致实施环节各方沟通成本高,造成设计成果与实现有一定差距,影响用户体验。
通用组件和业务组件混用导致设计模式和代码复用率低,尤其是当业务发展到一定体量时,对于复杂产品的大量重复且类似的需求场景。如果没有一种高效的工具和规范来协同工作,将大大影响团队的生产及沟通效率。
一、问题
认知:产品、研发、设计师对于同一需求都有自己理解的解决方案,缺少统一规范的约束,难以达成共识。效率:设计效率低,交互原型的维护成本及上下游团队的沟通成本高,易造成不专业的印象。品质:认知和效率的局限性,最终导致实施落地的产品质量和用户体验难以得到保障。
二、解决
大家应该都知道乐高(LEGO)积木,它是一种可以互相嵌套组合的塑料积木,形状共有1300多种,每种形状都有12种不同的颜色,可以拼插出多种造型。其实组件库的工作方式就很像乐高,通过小元件的互相嵌套来产生多种组件或模块,多种组件模块结合生成页面结构。
我们先来梳理一个概念,组件库是什么?
组件库是设计系统的一部分,是在我们常规界面设计过程中可以直接用来制作交互图例和搭建页面的组件集合,它可以作为单个组件独立存在,也可以通过多个组件组合而成的结构或模式来解决类似场景的设计问题。组件库是在约束条件下去构建解决方案的过程,所以组件的使用也需遵循一定的规范,按照一套标准化的体系复用于多个业务场景。
一个有效的组件库,可以帮助设计师和研发提高工作效率,提升设计专业度的同时让产品本身的体验更加一致、可学,品牌感更强,它所具备的基本特征一定是通用的、灵活的、复用的。
通用性:意味着足够基础和常见且不带业务属性,参与设计环节的每个人都应该知道这个组件的功能及目的,同时具备一定扩展性。灵活性:是要求元件的组合需灵
苹果是一家为数不多以设计驱动的公司。如今,当我们谈论起产品设计、谈论起用户体验,总是离不开苹果,它所坚持的设计哲学是对细节和质量的极致追求。下面,我就带大家看看 Apple 在交互方面做的努力。
01 动态的触控区域
Apple 为了解决在移动设备上输入本文的问题,采用了一种流畅并且对用户友好的解决方案:基于预测输入系统,扩大虚拟键盘的有效触控区域。
红色块为点击区域
例如,the 和 this 这两个单词。当你按下“th”的时候,系统预测下一个字母可能是 e 或 i,从而动态增加这两个字母的点击范围,以此提高输入的命中率。
当然,视觉上你看不到按钮尺寸的变化。指尖之上,一切都在无形之中。
02 音效触觉反馈
在现实世界中,音效、触感和视觉能很自然的保持协调,因为三者之间有着很自然的关系。苹果在数字世界也极力保持着这种体验。
Taptic Engine线性震动马达得益于 Taptic Engine 线性震动马达,让 iPhone 有了触觉上的反馈。
闪光灯
iPhone X 锁屏上的闪光灯是一个非常高级别的触觉体验例子。手电筒图标会根据手指触碰的压力而变化,让你知道系统正在响应操作,同时也告诉你需要再用力些。
当力度一旦达到,系统会有个短震动,告诉你可以松手了,松手后还有一个成功的震动反馈。这像不像现实世界的老式拉线灯动作?
iPhone X 锁屏状态闪光灯
闹钟
另外,在闹钟应用中,当你调节轮盘时,会有持续的机械震动反馈,且音效是自行车链条转动的齿轮声。快速拨动轮盘时,视觉上还会有一个物理的惯性力,直到力竭停止。
闹钟应用至此,音效、触感、视觉三者浑然一体,达到了精准的协同表现。
03 终点与手势意图
在 FaceTime 视频通话中,屏幕角落有一个小的播放窗口代表着自己。这个浮动的小窗口,它就可以被移到屏幕任意的4个角落,这些角落叫做手势的终点。
滑动与拖动
你可以拖动浮窗到角落,但这样需要跨过半个屏幕,非常麻烦。
因此,苹果基于预测动量这一概念,捕获滑动的动量和速度。用户只需轻量级的滑动投掷,即可将浮窗到达预测位置。苹果把这个叫做,终点和手势意图一致。
04 利用行为线索
苹果是如果教你使用手势交互的?
在 Safari 浏览器中,每个标签页的左上角都有个X图标,当你点击图标时,标签页会向左滑出,表示它被关闭了。这就暗示,除了点击图标,还可以采用左滑操作来关闭标签页。
Safari 浏览器
这就是通过行为动画
导航菜单是人机交互的最主要的桥梁和平台,主要作用是不让用户迷失方向。现在市面上产品的菜单栏种类繁多,到底什么样的才是优秀的导航菜单设计呢?好的菜单设计不仅能提升整个产品的用户体验,而且还能让用户耳目一新。这篇文章将聚焦导航菜单,分享我们对于导航菜单的认识和体验。
一、导航菜单有什么作用?
1. 提升产品内容和功能结构和层次
导航是APP的骨架,支撑着整体的内容和信息,让内容按照信息架构有机地结合在一起,直观而清晰地展示在用户面前,从而使零碎的内容变得充实而有序。结构化的同时也增强了生态感。
2. 重点展示核心功能
每一款产品投入开发进入市场后,立身之本在于自己的核心功能。因此,核心功能必须放在用户触手可及的位置,次要功能的比重应该得到控制,展示上也不能喧宾夺主。通过导航就能很好的突出核心,适当隐藏次要功能。
3. 简化用户旅程
合理的导航系统和顺畅的任务路径,能够让用户快速地达到目标,形成畅快的用户体验。用户旅程的简化对于产品的用户黏度和转化率有着直接的作用,高效的导航能够直戳用户痛点。
二、导航菜单的分类
在了解导航菜单的基本作用后,我们利用快速原型工具Mockplus来展示一下导航菜单的分类。
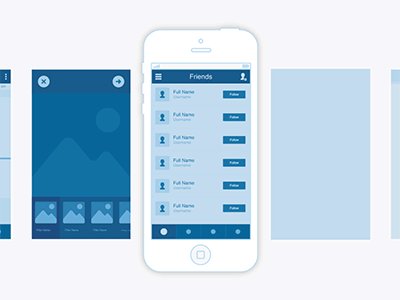
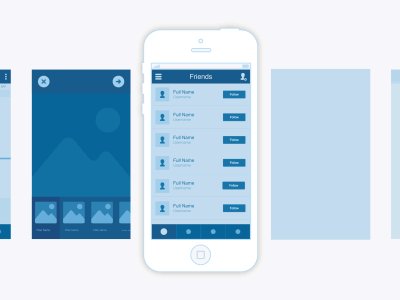
1、经典导航菜单Tabber
Tabber是苹果ios可以自动生成一种导航控件,开发起来方便。所以这种经典的底部导航栏受到绝大数app设计师的青睐。这种设计符合手机端用户单手操作的习惯,包括新版微信,淘宝,支付宝,百度手机等都采用的这一方式。这个APP导航方式占大多数。
优点:清楚当前所在的入口位置;直接展现最重要入口的内容信息。
缺点:功能入口过多时,该模式显得笨重不实用。
2.、矩形、网格式导航菜单
这种宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。
优点:简约而不简陋,导航清晰、明显,并能提高效率。
缺点:设计时需要注意色彩的搭配,太过于花哨会让用户产生视觉疲劳。
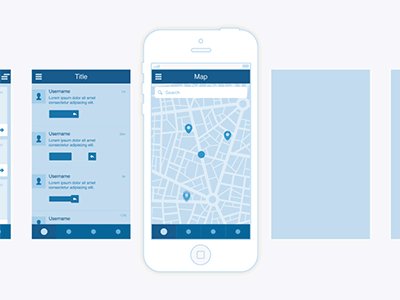
3、抽屉式导航
抽屉式滑动导航很好地弥补了tabber导航中切换项受限的缺陷,通过纵向排列切换项